
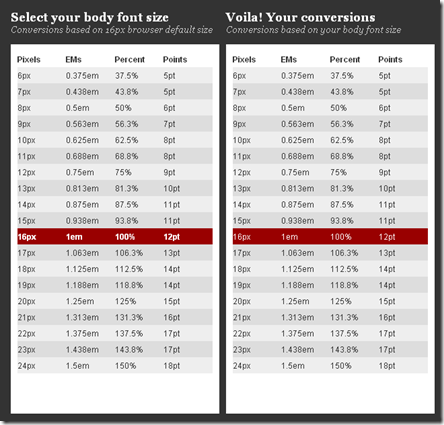
supaya anda tidak lagi silahkan kunjungi http://pxtoem.com, web ini menyediakan 3 menu utama yaitu convert (merubah ukuran dari px,ems,% dan pt), Get CSS (untuk melihat hasil css yang digenerate) dan learn (untuk lebih memahami satuan-satuan di atas)
Berikut ini kutipan cara perhitungan dari menu learn :
Note:16px is used as the body text size in all conversions because that is the browser default on today’s browser. You will change 16px to your base text size.
- PX to EM: text size in pixels / body text size in pixels = size in EMs
- Example: 12px / 16px = .75em
- PX to %: text size in pixels / body text size in pixels * 100 = size in %
- Example: 12px / 16px * 100 = 75%
- PX to PT: text size in pixels * points per inch / pixels per inch = size in pt
- Example: 16px * 72 (72 points = 1 inch) / 96 (96 pixels per inch in Windows, 72 in Mac) = 12pt
- EM to PX: text size in EMs * body text size in pixels = size in pixels
- Example: .75em * 16px = 12px
- EM to %: text size in EMs * 100 = size in %
- Example: .75em * 100 = 75%
- % to PX: text size in % * body text size in pixels / 100 = size in pixels
- Example: 75 * 16px / 100 = 12px
- % to EM: text size in % / 100 = size in EMs
- Example: 75 / 100 = .75em
- PT to PX: text size in pt * pixels per inch / points per


3 comments:
penjelasannya kok engliash ? -____-
akhirnya ngerti juga perbandingannya..makasih infonya ya..
Ini berlaku juga kan buat layout?
Posting Komentar